Was heißt überhaupt richtige Schriftgröße? Um eine Antwort geben zu können, definiere ich „richtige“ Schriftgröße als eine, die den ergonomischen Normen entspricht. Damit ist unser Ziel, dass ein Website-Fließtext mit wenig Anstrengung gelesen werden kann. Natürlich auch auf verschiedenen Endgeräten. Die entsprechende Norm dafür ist die DIN EN ISO 9241. Diese beschreibt die Richtlinien für Mensch-Computer-Interaktionen. Dort finden sich im Teil 303 die Anforderungen an elektronische optische Anzeigen, auch Anforderungen an die Schriftgröße.
Der Vollständigkeit halber sei erwähnt, dass ein Zusammenhang mit der DIN 1450 besteht. Die dort beschriebenen Leserlichkeitsparameter bilden ebenfalls eine Grundlage für die Wahl der Schriftgröße.
Die Antwort lautet: 20 bis 22 Bogenminuten Sehwinkel.
Hä? – Ja, das habe ich mich auch gefragt. Deswegen erkläre ich das mal genauer.
Einfach gesagt beschreibt dieser Wert die Größe der Schrift, die auf deiner Netzhaut ankommen soll. Damit Augen und Gehirn keine Probleme beim Lesen bekommen, soll die dargestellte Schrift auf ausreichend Sehzellen treffen. Je weiter weg oder kleiner etwas ist, desto kleiner ist der Sehwinkel. Und desto schlechter kann das entsprechende Objekt aufgelöst werden. Es geht hier also um die scheinbare Größe der Schrift in Abhängigkeit von der Entfernung. Schaut gern hier vorbei wenn ihr tiefer einsteigen wollt: Wikipedia
Wichtig ist hier, dass man die geforderte Größe für Bogenminuten der Schrift berechnen kann:
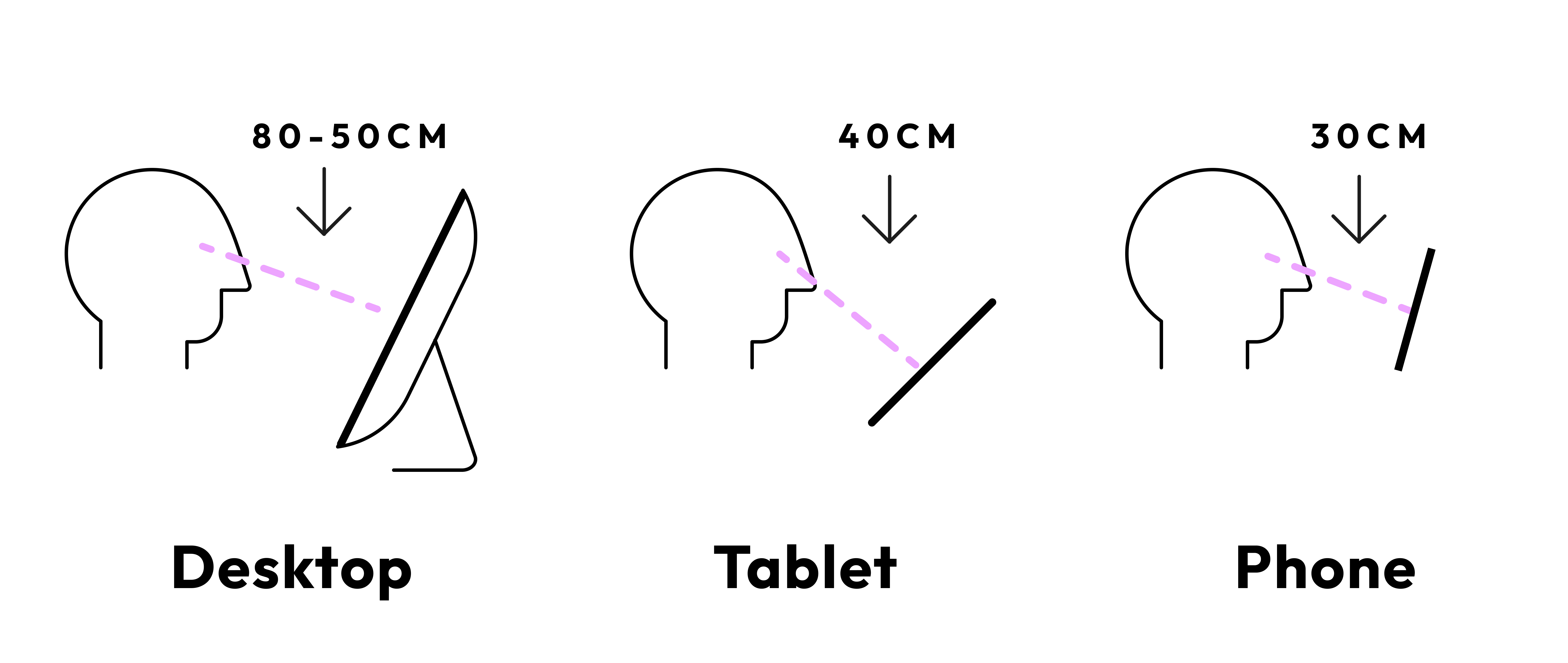
Der Abstand zum Bildschirm spielt eine entscheidende Rolle. Aber was ist der Leseabstand zu meinen Endgeräten?

Empfehlungen für den Abstand zum Monitor bei einem Desktop-Arbeitsplatz liegen bei 50 cm, bei zunehmendem Alter werden sogar 80cm empfohlen. Für Tablets konnte ich einen Betrachtungsabstand von 40 cm und bei Smartphones 30 cm recherchieren. Durch die unterschiedlichen Abstände ergeben sich nun auch unterschiedliche Werte für verschiedene Geräteklassen. Unsere Website ist ja schließlich responsiv und soll auf allen Geräten gut lesbar sein.

Nach der oben aufgestellten Formel können wir nun die Schriftgrößen für die unterschiedlichen Devices und Abstände berechnen. Also die Werte für den jeweiligen Abstand für 20 und 22 Bogenminuten.
Die Werte sind auf zwei Stellen nach dem Komma gerundet.
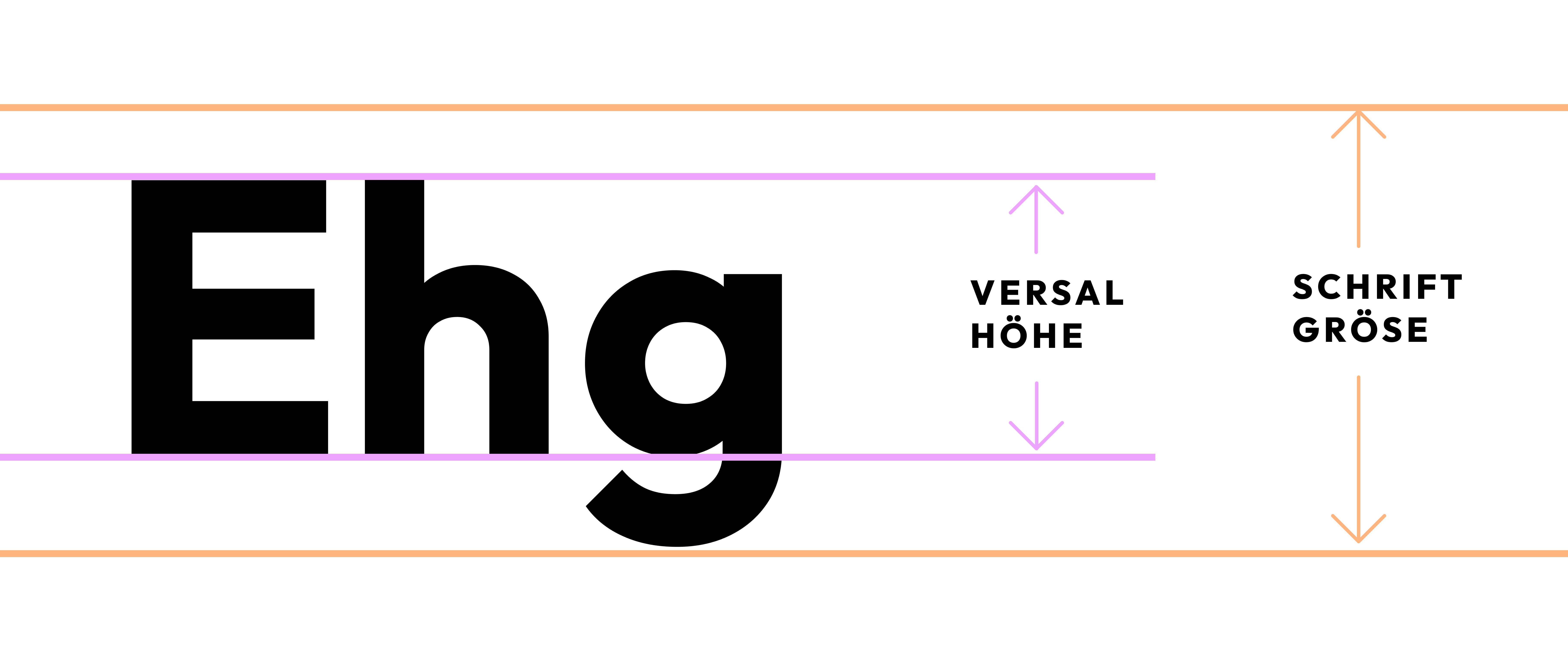
Nun sind Millimeter kein Standardmaß für Schriftgrößen, besonders nicht im Web. Und es wird noch komplizierter, denn der berechnete Wert beschreibt die Höhe des Großbuchstaben „E“ oder des kleinen „h“. Diese Höhe ist nicht mit der Schriftgröße gleichzusetzten. Denn die Schriftgröße beschreibt die gesamte vertikale Ausdehnung einer Schrift, also mit Ober-, Unter- und Mittelängen. Je nach verwendeter Schriftart unterscheidet sich die Höhe des Buchstaben „E“, auch Versalhöhe genannt, auch bei gleicher Schriftgröße.

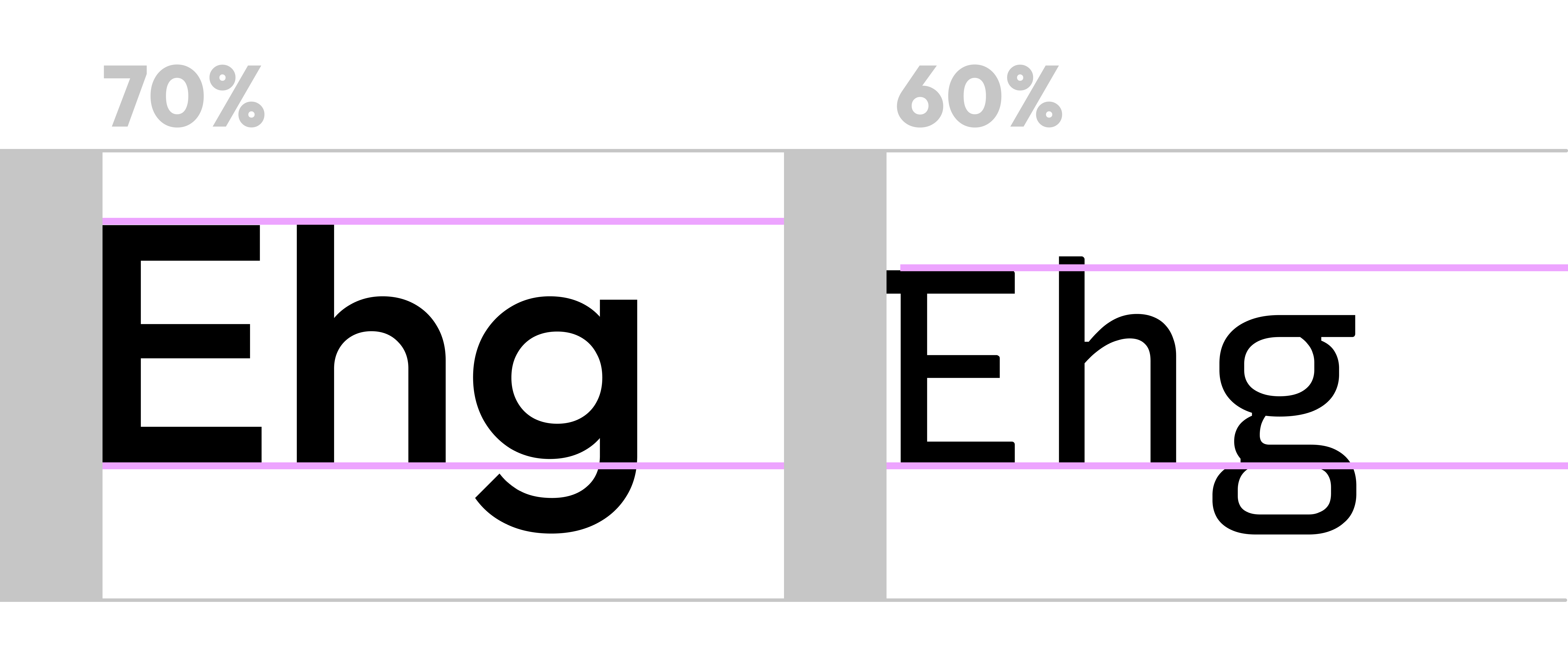
Das heißt, dass eine ergonomische Schriftgröße auch vom verwendeten Font abhängig ist. In diesem Beispielbild sieht man den Unterschied zwischen der Courier und der Roboto bei gleicher Schriftgröße. Die „E“-Höhe bei der Courier ist nur 60% der Schriftgröße, bei der Robot sind es 70%. Wir legen für die weitere Berechnung die Roboto als Schriftart fest. Das heißt wir müssen die Höhe des „E“ durch 0,7 teilen um auf die Schriftgröße zu kommen.

Das heißt, dass eine ergonomische Schriftgröße auch vom verwendeten Font abhängig ist. In diesem Beispielbild sieht man den Unterschied zwischen der Courier und der Roboto bei gleicher Schriftgröße.
Die „E“-Höhe bei der Courier ist nur 60% der Schriftgröße, bei der Robot sind es 70%.
Wir legen für die weitere Berechnung die Roboto als Schriftart fest.
Das heißt wir müssen die Höhe des „E“ durch 0,7 teilen um auf die Schriftgröße zu kommen.
Nun ist die Schriftgröße in Millimeterangaben vorhanden. Für das CSS benötigen wir den Wert in px. Dies können wir berechnen, wenn wir die Auflösung des Bildschirms kennen. Wir wollen in Erfahrung bringen, wieviele Pixel einen Millimeter ergeben.
Die Auflösung ist doch bei Bildschirmen 72 dpi, richtig? Also: 72 Punkte (bzw. Pixel) pro Zoll (25.4 mm) und damit ist ein Pixel 0,353 mm groß. Aber: Schaut man sich aktuelle Bildschirme an, sind 72dpi leider keine Standardauflösung.
Die Zeiten, in denen Monitore mit 72dpi aufgelöst waren, liegen im letzten Jahrtausend. Heute liegen Monitore und besonders mobile Endgeräte deutlich höher. Monitore liegen heute eher bei ca. 110dpi (Laptops meist sogar noch höher), Tablets liegen bei ca. 130 dpi, Smartphones bei ca. 160 dpi. (Das sind Richtwerte; um statistisch genauere Durchschnittswerte zu erhalten, müsste man tiefer einsteigen.) Smartphones und Tablets lösen in physikalischen dpi-Zahlen zwar mittlerweile wesentlich höher auf, hier werden aber mehrere Pixel des Bildschirms zur Darstellung eines Bildpunkt zusammengefasst. Dadurch sind Bilder und Schrift schärfer. Der Einfachheit halber gehen wir im folgenden bei „dpi“ immer von der virtuellen Auflösung aus.
Um zu wissen, wieviele Millimeter ein Pixel groß ist, müssen wir 25,4 mm durch die jeweilige dpi-Auflösung teilen. Damit erhalte wir folgende Werte für unsere Geräte:
Wer selber gern dpi von Geräten recherchieren möchte, dem lege Gerätedatenbanken wie https://www.mydevice.io/ oder https://screensiz.es/ ans Herz.
Jetzt kennen wir alle relevanten Parameter, die wir für die Berechnung der Schriftgröße eines gut lesbaren Fließtextes benötigen.

Was haben wir für die Schriftgröße unserer Website gelernt? Die richtige Schriftgröße ist im Kern von den Faktoren Schriftart, Leseabstand und Geräteauflösung abhängig. Leseabstand und Geräteauflösung unterscheiden sich zwischen Geräteklassen und lassen sich nur schätzen, bzw. als Range angeben. In meinem Workflow verwende ich min. 18 px für Desktop und ca. 16 px für mobile Devices (Tablet und Smartphone) als Ausgangspunkt. Wenn gute Lesbarkeit des Fließtext eine hohe Relevanz hat, z.B. bei Blogs, rechne ich die Werte nach, sobald ich die Schriftart (mit dem Versalhöhenverhältnis) kenne. Beim Layout achte ich auf Robustheit, sodass Nutzer mit Einschränkungen die Größe der Schrift ändern können. Die Verordnung für Barrierefreiheit sieht hier eine mögliche Vergrößerung von 200% vor. In meiner Recherche bin ich auf die Seite https://www.leserlich.info/ gestoßen. Hilfreich für alle, die tiefer in das Thema Leserlichkeit und Typografie einsteigen wollen. Dort gibt es auch einen Online-Rechner für Schriftgrößen, in dem man auch Werte für Abstände und dpi eintragen kann.
